

Necessary cookies are absolutely essential for the website to function properly. This coupled with the different grid columns really does make for quite a useful grid indeed. I also love the ability to embed controls into the grid which is a lot easier than the OwnerDraw work we had to do before. This allows multiple changes to run before you update the grid to ensure that the process runs as quickly as possible without the grid constantly trying to update changes. The other useful call is that to TGrid.Realign – You can call this once you have managed the objects externally to ensure the grid redraws.

OnSetValue is used for updating your object with the value from the grid.


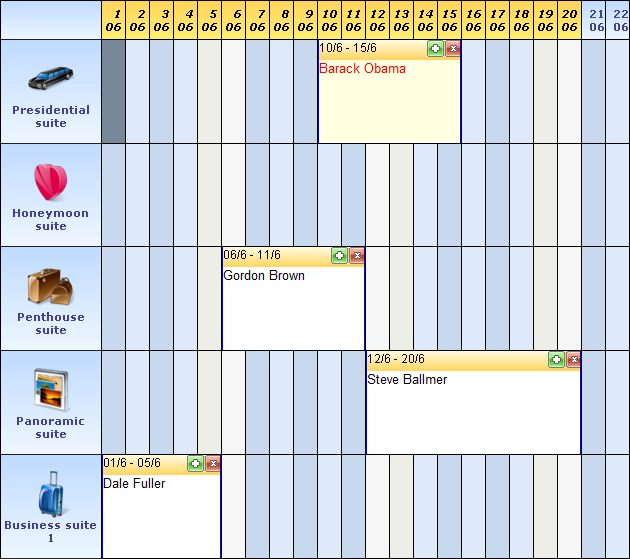
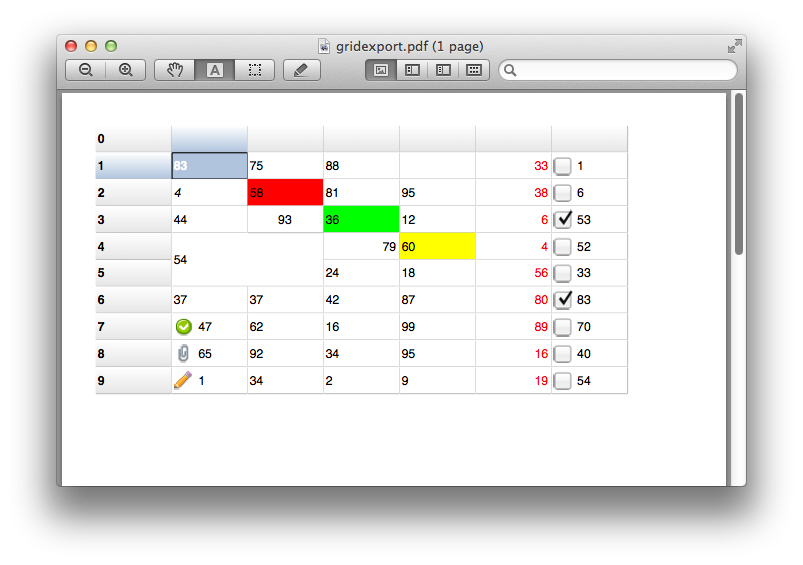
OnGetValue is used to read in for a column and row the value Procedure TGrid.SetValue(Sender: TObject const Col, Row: Integer Procedure TGrid.GetValue(Sender: TObject const Col, Row: Integer With the grids, there are two key events to code: – I for one, certainly find that a lot easier to read and like the fact it encourages separation of business and display logic.īefore we go any further, the demo source code for the Grid example I’ve done is available using the following link from code central This also makes it easier to manage the data outside the grid: You can start (for example) using sort algorithms on object lists use the Move methods of object lists etc and the grid just shows everything in the correct order with very little effort! This makes coding using the new style FireMonkey grid a lot simpler, as these type of changes don’t encourage coding that references methods for clearing and reloading the grids all the time. This dramatically improves the scalability of the grids and removes potential bottlenecks in your application load time. The FireMonkey grid approach only loads the data that is shown on screen. – One major problem with the old approach was memory! Can you imaging loading in 1000 images to memory so you can just leave them in the grid incase the end user wants to scroll that far down? Having come from a VCL background and having used grids for years, the new style of grid tripped me up at first as I was expecting them to work in the same way as the old VCL style grid that allowed you to load in data and then just leave it. After a recent question at an event, I thought I would put a little demo together to help understand some of the changes that come with the new style grid in FireMonkey.


 0 kommentar(er)
0 kommentar(er)
